From Your Fingertips to Your Screen: The Fascinating Process of Browsing the Web.
Table of contents
No headings in the article.
Have you ever stopped to think about what happens behind the scenes when you type a URL into your browser and press enter? It may seem like a simple process, but a lot is going on under the hood. From DNS requests to load balancers and application servers, there’s a complex series of events that takes place to retrieve the webpage and display it on your screen.
In this blog post, we’ll take a closer look at the process and explain each step in detail. We’ll start with the initial DNS request and work our way through the various layers of the internet stack, including TCP/IP, firewalls, HTTPS/SSL, load balancers, web servers, application servers, and databases.
By the end of this post, you’ll have a better understanding of how the internet works and what happens when you type https://www.google.com into your browser and press enter. So buckle up and get ready for a fascinating journey through the inner workings of the internet!

Firstly, when you type the domain name https://www.google.com into your browser. Your browser sends a request to a Domain Name System(DNS) server to translate the domain name “www.google.com” into an IP address associated with that domain name. You might be having some questions like where did the “https” go and what is a DNS server, to address the former, a DNS is just like a contact app where you store phone numbers of people using their name, so any time you want to call someone in your contact list you just have to search for their names because their numbers are already attached to the names. That is exactly how a DNS server works, it maps the domain name to the respective IP address, and the IP address looks like this 203.0.113.0, we’ll discuss https subsequently.
Once the IP address is obtained, your browser initiates a Transmission Control Protocol/Internet Control Protocol (TCP/IP) connection to the server. The TCP/IP is a set of protocols that are used to transmit information to the server and it is used because it is reliable and no packets of data will be lost. But before the request gets to the server it passes through a firewall whose main task is to inspect each packet of data passed over the network and if the packets are secure, the requests make their way to the server.
Also, when the request reaches the server, the server and the browser establish a secure connection using the HTTPS/SSL protocol on port 443. HTTPS is the secure version of HTTP, it makes communication between the server and the browser encrypted and secure, making it difficult for the third party to access sensitive information such as credit card details, the HTTPS/SSL protocol is what makes it possible to have the padlock icon on our browser.
If the browser is experiencing loads of traffic, then the use of a load balancer is applied. A load balancer is used to distribute the traffic coming from the user into several servers using an algorithm that deems fit, it is also a server. Once the request is received and authenticated it is passed to the web server whose job is to deliver web pages (mostly static pages) to the server, the server then sends the page back to the browser using HTTP protocol. The requested web page might need to be dynamically generated, in that case instead of the web server, the application server will be used in relation to the database to generate the dynamic content.
Finally, after the contents have been generated either by the web server or the application server and then retrieved by the server, and sent back to the browser, then the requested page is displayed. All these processes can take anywhere from a few milliseconds to a few seconds and sometimes even longer if there are any issues with the server.
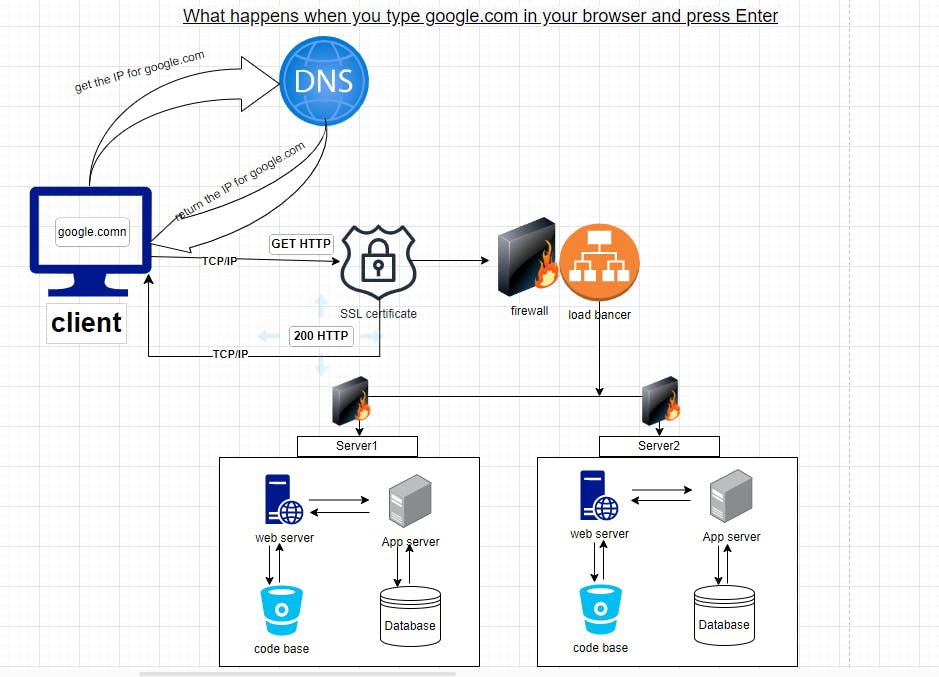
Here is a diagram of how the whole process go